50+ CSS MCQs
1. What is CSS stands for?
- Cascading Style Sheets
- Cascade Style Sheet
- Color Style Sheets
- Color Style Sheet
Answer: A) Cascading Style Sheets
2. What CSS describes?
- CSS describes how calculation perform on button click.
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- Both A. and B.
- None of the above
Answer: B) CSS describes how HTML elements are to be displayed on screen, paper, or in other media
3. What is the correct syntax for referring an external CSS?
- <link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
- <stylesheet rel=”stylesheet” type=”text/css” href=”mystyle.css”>
- <style rel=”stylesheet” type=”text/css” href=”mystyle.css”>
- All of the above
Answer: A) <link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
4. What is a CSS selector?
- A CSS selector is the CSS class name
- A CSS selector is the set of properties that are going to be applied on HTML elements
- A CSS selector is name of CSS file.
- A CSS selector is the first part of a CSS Rule. It may an HTML element or pattern of elements.
Answer: D) A CSS selector is the first part of a CSS Rule. It may an HTML element or pattern of elements
5. In a CSS file, there is a CSS rule for paragraphs tags – what does p can be called?
- Selector
- Attribute
- Property
- Tag
Answer: A) Selector
6. Internal styles are written within the _____ element.
- <style>…</style>
- <css>…</css>
- <stylesheet>…</stylesheet>
- Both A. and B.
Answer: A) <style>…</style>
7. Inline styles are written within the _____ attribute.
- style
- css
- stylesheet
- Both A. and B.
Answer: A) style
8. CSS comments are placed within the ______.
- //
- /* and */
- <* and *>
- <! And !>
Answer: B) /* and */
9. Can comments also span multiple lines?
- Yes
- No
Answer: A) Yes
10. Which property is used to define the text color?
- text-color
- color
- font-color
- Both A. and B.
Answer: B) color
11. Which property is used to define the background color?
- bgcolor
- bg-color
- background
- background-color
Answer: D) background-color
- A valid color name like “blue”
- HEX code like “#0000ff”
- RGB Value like “rgb(0,0,255)
- All of the above
Answer: D) All of the above
13. Which property is used to define the font of the element’s text?
- font
- font-family
- font-style
- All of the above
Answer: B) font-family
14. To make a text italic, which CSS property is used?
- font
- font-family
- font-style
- All of the above
Answer: C) font-style
15. What are the valid values of font-style property?
- italic, bold, bolder
- normal, bold, italic
- underline, bold, italic
- inherit, italic, normal, oblique
Answer: D) inherit, italic, normal, oblique
16. Why font-weight property is used?
- Sets how thick or thin characters in text should be displayed.
- Sets the size of the font
- Both A. and B.
- None of the above
Answer: A) Sets how thick or thin characters in text should be displayed
17. What is/are the correct value(s) of font-weight property?
- bold, italic, underline
- normal, bold, italic
- normal, bold, bolder, lighter, initial, and inherit
- None of the above
Answer: C) normal, bold, bolder, lighter, initial, and inherit
18. Which is the correct inline CSS for p tag to define paragraph’s text and background colors?
- <p css=”color: red; background-color: yellow;”>
- <p cssstyle=”color: red; background-color: yellow;”>
- <p inline=”color: red; background-color: yellow;”>
- <p style=”color: red; background-color: yellow;”>
Answer: D) <p style=”color: red; background-color: yellow;”>
19. What is the correct syntax of border property in CSS?
- border: border-width border-style border-color
- border: border-color border-width border-style
- border: border-style border-width border-color
- All of the above
Answer: A) border: border-width border-style border-color
20. Which of the following is the correct syntax to display the hyperlinks without any underline?
- a {text-decoration : underline;}
- a {text-decoration : none;}
- a {text-decoration : block;}
- None of the above
Answer: B) a {text-decoration : none;}
21. Which of the following is the correct syntax to remove the underline on hyperlinks and visited hyperlinks?
- a {text-decoration : underline;}, a:visited {text-decoration : underline;}
- a {text-decoration : block;}, a:visited {text-decoration : block;}
- a {text-decoration : none;}, a:visited {text-decoration : none;}
- None of the above
Answer: C) a {text-decoration : none;}, a:visited {text-decoration : none;}
22. Which CSS property is used to style the hyperlinks on hover (Mouse over)?
- a:mouseover
- a:move
- a:mover
- a:hover
Answer: D) a:hover
23. If you want to use a green dotted border around an image, which CSS property is used for that?
- border-style
- border-color
- border-decoration
- Both A. and B.
Answer: D) Both A. and B.
24. Which CSS property and value is used to center an element?
- text-align:center
- align:center
- text-align:middle
- align:middle
Answer: A) text-align:center
25. What are the valid values of text-align property?
- left, middle, right
- left, center, right
- left, center, right, justify
- left, middle, right, justify
Answer: C) left, center, right, justify
26. What is the use of “text-align:justify” in CSS?
- Stretches the lines so that each line has equal width
- Stretches the lines so that each line can be arranged in left alignment
- Stretches the lines so that each line can be arranged in right alignment
- None of the above
Answer: A) Stretches the lines so that each line has equal width
27. Which CSS property is used to specify the indentation of the first line of a text?
- text-align
- padding-left
- margin-left
- text-indent
Answer: D) text-indent
28. Which CSS property is used to specify the space between the characters in a text?
- text-space
- letter-space
- letter-spacing
- letter-distance
Answer: C) letter-spacing
29. Which CSS property is used to specify the space between lines?
- line-space
- line-spacing
- line-padding
- line-height
Answer: D) line-height
30. Which CSS property is used to specify the space between the words in a text?
- word-spacing
- word-padding
- word-height
- characters-spacing
Answer: A) word-spacing
31. Which CSS property adds shadow to text?
- content-shadow
- text-shadow
- word-shadow
- text-outline
Answer: B) text-shadow
32. Which CSS property is used to specify uppercase and lowercase letters in a text?
- text-transform
- text-case
- case
- text-casing
Answer: A) text-transform
33. Which is the correct CSS statement to capitalize the first letter of each word?
- text-transform: uppercase
- text-transform: capitalize
- text-transform: sentence
- Both A. and B.
Answer: B) text-transform: capitalize
34. What are the valid values of text-transform property?
- uppercase, lowercase, and capitalize
- uppercase, lowercase, capitalize, and sentence
- upper, lower, and capital
- upper, lower, capital, and sentence
Answer: A) uppercase, lowercase, and capitalize
35. What are the valid values of “text-decoration” property?
- overline, line-through, underline, and none
- overline, strike, line-through, underline, and none
- double-line, overline, line-through, underline, and none
- None of these
Answer: A) overline, line-through, underline, and none
36. Which CSS property specifies how to align the last line of a text?
- text-align
- last-text-align
- text-align-last-line
- text-align-last
Answer: D) text-align-last
37. Which CSS property sets the vertical alignment of an element?
- vertical-align
- vertical-text-align
- text-valign
- vertical-align-text
Answer: A) vertical-align
38. What are the valid values of vertical-align property?
- baseline, text-top, text-bottom, subscript, and superscript
- baseline, top, bottom, sub, and super
- baseline, text-top, text-bottom, sub, and super
- base, text-top, text-bottom, sub, and super
Answer: C) baseline, text-top, text-bottom, sub, and super
39. Which is the correct CSS statement to define multiple font families?
- font: “Times New Roman”, Times, serif;
- font-name: “Times New Roman”, Times, serif;
- font-family: “Times New Roman, Times, serif”;
- font-family: “Times New Roman”, Times, serif;
Answer: D) font-family: “Times New Roman”, Times, serif;
40. Which CSS property specifies the type of list item marker?
- list-style
- list-style-type
- list-style-circle
- list-style-square
Answer: B) list-style-type
41. Which is the correct CSS statement is used to remove the markers/bullets?
- list-style: none;
- list-style-type: 0;
- list-style-type: blank;
- list-style-type: none;
Answer: D) list-style-type: none;
42. Which CSS property specifies an image as the list item marker?
- list-style-image
- list-style-picture
- list-style-background
- list-style-bgimage
Answer: A) list-style-image
43. Which CSS property specifies if/how an element is displayed?
- block
- display
- element-display
- element-block
Answer: B) display
44. Which CSS property specifies the type of positioning method used for an element?
- positions
- text-position
- positioning
- position
Answer: D) position
45. HTML elements are positioned ___ by default.
- static
- fixed
- relative
- none
Answer: A) static
46. What are the valid values for “position” property?
- block, none, fixed, absolute, and static
- block, static, fixed, absolute, and sticky
- static, relative, fixed, absolute, and none
- static, relative, fixed, absolute, and sticky
Answer: D) static, relative, fixed, absolute, and sticky
47. Which CSS property specifies the opacity/transparency of an element?
- transparency
- opacity
- transform-opacity
- opacity-all
Answer: B) opacity
48. Which CSS function performs a calculation to be used as the property value?
- sum()
- add()
- calc()
- addition()
Answer: C) calc()
49. Which CSS function uses the largest value?
- large()
- maximum()
- max_value()
- max()
Answer: D) max()
50. Which CSS function uses the smallest value?
- small()
- minimum()
- min_value()
- min()
Answer: D) min()
51. In how many ways can CSS be added to HTML?
- One
- Two
- Three
- Infinite
Answer: C) Three
52. The <style> in Internal CSS refers to ___.
- Attributes
- HTML tags
- Selector
- All of the above
Answer: B) HTML tags
53. Can we link multiple stylesheets to a single page?
- Yes
- No
- Can’t say, it depends on CSS properties
- None of the above
Answer: A) Yes
54. The CSS property used to change text sizes?
- font-family
- font-size
- font
- Both A and C
Answer: D) Both A and C
55. In this line of code, identify the selector ___.
p {border: 2px solid blue;}
- p
- border
- 2px
- None of these
Answer: A) p
56. How many color names does CSS supports?
- 140
- 100
- 75
- 90
Answer: A) 140
57. The ___ property is used in the positioning of the background image.
- background-image
- background-position
- padding
- All of the above
Answer: B) background-position
58. ___ means 4 times the size of the current font.
- 4px
- 4 pt.
- 4em
- 4vw
Answer: C) 4em
59. Amongst the following browsers, which browser supports almost all the CSS properties?
- Firefox
- Safari
- Google Chrome
- Opera
Answer: C) Google Chrome
60. What is the CSS Entity for the character ‘#’?
- 0023
- 0026
- 0027
- None of the these
Answer: A) 0023
61. This selector selects all the <h> elements where the parent is a <div> element.
- h + p
- h > p
- p.h
- p > h
Answer: B) h > p
62. Which selector selects the markers of list items?
- :: marker
- .marker
- ::selector
- None of these
Answer: A) ::marker
63. Which is the most widely used font in customizing web pages?
- Times New Roman
- Georgia
- Arial
- Garamond
Answer: C) Arial
64. Which of the following CSS properties are animatable?
- color
- border-left
- flex
- All of the above
Answer: D) All of the above
65. We can give space between unit and value when assigning length values to CSS properties.
- True
- False
Answer: B) False
66. Which of these units of length is supported by Chrome Version 1.0?
- rem
- px
- vw
- vh
Answer: B) px
67. Which line of code is a must to write to apply CSS Flexbox properties?
- display: flex;
- display: flexbox;
- display: block;
- flex-direction: row;
Answer: A) display: flex;
68. The default value of justify-content property is ___.
- flex-start
- flex-end
- space-between
- None
Answer: A) flex-start
69. Which is the correct syntax for adding animation?
- animation: name timing-function duration
- animation: name duration timing-function
- animation: name delay duration
- None of these
Answer: B) animation: name duration timing-function
70. Which line of code specifies playing an animation with the same speed from beginning to the end?
- div {animation- timing function: linear;}
- div {animation- timing function: ease in;}
- div {animation- play- state: paused;}
- div {animation- fill-mode: both;}
Answer: A) div {animation- timing function: linear;}
71. Which line of code represents a universal selector?
- *{border: 2px solid red;}
- body {border: 2px solid red;}
- both A&B
- None of these
Answer: A) *{border: 2px solid red;}
72. Which of the following properties specify the width of the borders?
- border-width
- border-style
- border
- Both A and C
Answer: D) Both A and C
73. Is border-image property animatable?
- Yes
- No
Answer: B) No
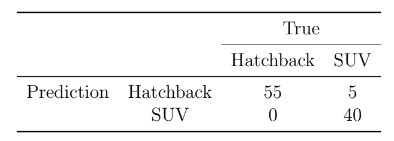
74. What value is set to border: collapse property to define borders around each cell? (Refer to the image)
- collapse
- separate
- initial
- inherit
Answer: B) separate
75. Which cursor property value indicates that the program is busy?
- help
- default
- auto
- wait
Answer: D) wait
76. What does this line of code explain?
p {display: flex;}
- All the <p> elements are displayed as a block-level flex container
- All the <p> elements are not displayed by the browser
- All the <p> elements are displayed as a grid container
- All the <p> elements are displayed as an inline flex container
Answer: A) All the <p> elements are displayed as a block-level flex container
77. The text-align property defines the ___ alignment of text in an element.
- horizontal
- vertical
- both horizontal & vertical
- None of these
Answer: A) horizontal
78. Does the z-index property accept negative values?
- Yes
- No
Answer: A) Yes
79. Which CSS property is not supported by the Firefox browser?
- text-indent
- scroll- behavior
- overflow
- viewport
Answer: D) viewport
80. Which one is a fallback font?
- Times New Roman
- Georgia
- Serif
- None of these
Answer: C) Serif
81. Where do we store external stylesheets?
- HTML files
- CSS files
- Folder
- None of these
Answer: B) CSS files
82. In the given line of code, identify the type of selector used.
#Main {background-color: yellow;}
- CSS element selector
- CSS id selector
- Combinator selector
- All of the above
Answer: B) CSS id selector
83. The Hex Code for the red color is ___.
- #FF0000
- #F0F000
- #F0000F
- None of these
Answer: A) #FF0000
84. In CSS, what does HSL stands for?
- hue, standard, light
- height, standard, line-width
- hue, saturation, lightness
- hue, standard, line-width
Answer: C) hue, saturation, lightness
85. Among the following CSS properties, which property is not a shorthand property?
- background
- padding
- display
- border
Answer: C) display
86. In this line of code, what is the use of the alt attribute?
<img src=”circle.jpg” alt=”It is red”>
- Adds a text description to an image
- Provides alternative information for an image
- To hide an image
- Both A & B
Answer: D) Both A & B
87. The CSS border property specifies the style, color, and ___ of an element’s border.
- length
- size
- width
- area
Answer: C) width
88. To get this output, the CSS properties put to use are ___.
- display, border, align-items, justify-content
- display, border-width, justify-content, border-color
- margin, display, padding-left, justify-content
- None of these
Answer: A) display, border, align-items, justify-content
89. What does ‘padding: 50px 20px;’ specifies?
- top padding is 50px
- bottom padding is 20px
- right padding is 20px
- Both A & C
Answer: D) Both A & C
90. What is the default size for normal text, like paragraphs?
- 11px
- 12px
- 16px
- 18px
Answer: C) 16px
91. Which CSS property defines the radius of an element’s corners?
- border-corner
- radius
- corner
- border-radius
Answer: D) border-radius
92. Which CSS property allows you to specify an image to be used instead of the normal border around an element?
- border-image
- border-picture
- border-background
- border-bgimage
Answer: A) border-image
93. What are the RGBA color values?
- RGBA color values are combination of four colors
- RGBA color values are an extension of RGB color values with background image
- RGBA color values are an extension of RGB color values with an alpha channel
- None of the above
Answer: C) RGBA color values are an extension of RGB color values with an alpha channel
94. In a RGBA color value, what does A stand for?
- A specifies the opacity for a color
- A specifies the Aqua color
- A specifies the opacity Azure color
- All of the above
Answer: A) A specifies the opacity for a color
95. Which of the following specifies the red color with opacity?
- rgba(255, 0, 0, 255)
- rgba(255, 255, 255, 0.3)
- rgba(0, 0, 255, 0.3)
- rgba(255, 0, 0, 0.3)
Answer: D) rgba(255, 0, 0, 0.3)
96. Which is correct CSS statement to define blue background color with opacity?
- background-color: rgba(0, 0, 255, 0.3)
- background-color: rgba(0, 0, 255, 255)
- background-color: rgba(0, 255, 255, 0.3)
- background-color: rgba(0, 0, 1, 0.3)
Answer: A) background-color: rgba(0, 0, 255, 0.3)
97. HSL color value stands for_____.
- Hex, Saturation and Lightness
- Hex, Solid and Lightness
- Hue, Solid and Lightness
- Hue, Saturation and Lightness
Answer: D) Hue, Saturation and Lightness
98. What is Hue in HSL color value?
- Hue is a degree on the color wheel (from 0 to 360)
- Hue is a degree on the color wheel (from 0 to 90)
- Hue is a degree on the color wheel (from 0 to 180)
- Hue is a special color name
Answer: A) Hue is a degree on the color wheel (from 0 to 360)
99. Which is the correct HSL value for green color?
- background-color: hsl(180, 100%, 50%)
- background-color: hsl(360, 100%, 50%)
- background-color: hsl(120, 100%, 50%)
- background-color: hsl(0, 100%, 50%)
Answer: C) background-color: hsl(120, 100%, 50%)
100. What are the HSLA color values?
- hsla(hex, saturation, lightness, alpha)
- hsla(hex, solid, lightness, alpha)
- hsla(hue, solid, lightness, alpha)
- hsla(hue, saturation, lightness, alpha)
Answer: D) hsla(hue, saturation, lightness, alpha)
101. What is the valid value of alpha parameter?
- 0 to 255
- 0 to 90
- 0 to 16
- 0.1 to 1.0
Answer: D) 0.1 to 1.0
102. Which is the correct HSLA value for green color with fully transparent?
- hsla(360, 100%, 50%, 0.3)
- hsla(120, 100%, 50%, 1.0)
- hsla(120, 100%, 50%, 0.1)
- hsla(360, 100%, 100%, 0.3)
Answer: B) hsla(120, 100%, 50%, 1.0)
103. Which CSS property sets the opacity for the whole element?
- aplha
- opacity-value
- opacity
- background-opacity
Answer: C) opacity
104. Which keyword is used to make a color transparent?
- transparent
- opacity
- color-transparent
- alpha
Answer: A) transparent
105. The “transparent” keyword is equivalent to ___ RGBA value.
- rgba(0,0,0,0)
- rgba(0,0,0,1)
- rgba(255,255,255,0)
- rgba(255,255,255,1)
Answer: A) rgba(0,0,0,0)
106. Which keyword is like a variable that holds the current value of the color property of an element?
- color
- current_color
- currentcolor
- elementcolor
Answer: C) currentcolor
107. Which keyword inherits its value from its parent element?
- inheritfromparent
- parenetvalue
- inherit
- inherits
Answer: C) inherit
108. What are the names of different gradients in CSS?
- Linear Gradients, Radial Gradients, and Conic Gradients
- Linear Gradients, Vertical Gradients, and Corner Gradients
- Horizontal Gradients, Vertical Gradients, and Conic Gradients
- Linear Gradients, Radial Gradients, Vertical Gradients, and Conic Gradients
Answer: A) Linear Gradients, Radial Gradients, and Conic Gradients
109. Which gradients define the color by their center?
- Linear Gradients
- Radial Gradients
- Conic Gradients
- Both A. and B.
Answer: B) Radial Gradients
110. Which gradients rotate color around a center point?
- Linear Gradients
- Radial Gradients
- Conic Gradients
- Both A. and B.
Answer: C) Conic Gradients